Golang+Angular+MariaDB #10 Bootstrap 적용
Development/Go+Angular+MariaDB 2021. 2. 2. 19:33 |728x90
참고영상 : Consumindo uma (GO) API REST com Angular 7 Parte 2 # 26
더보기

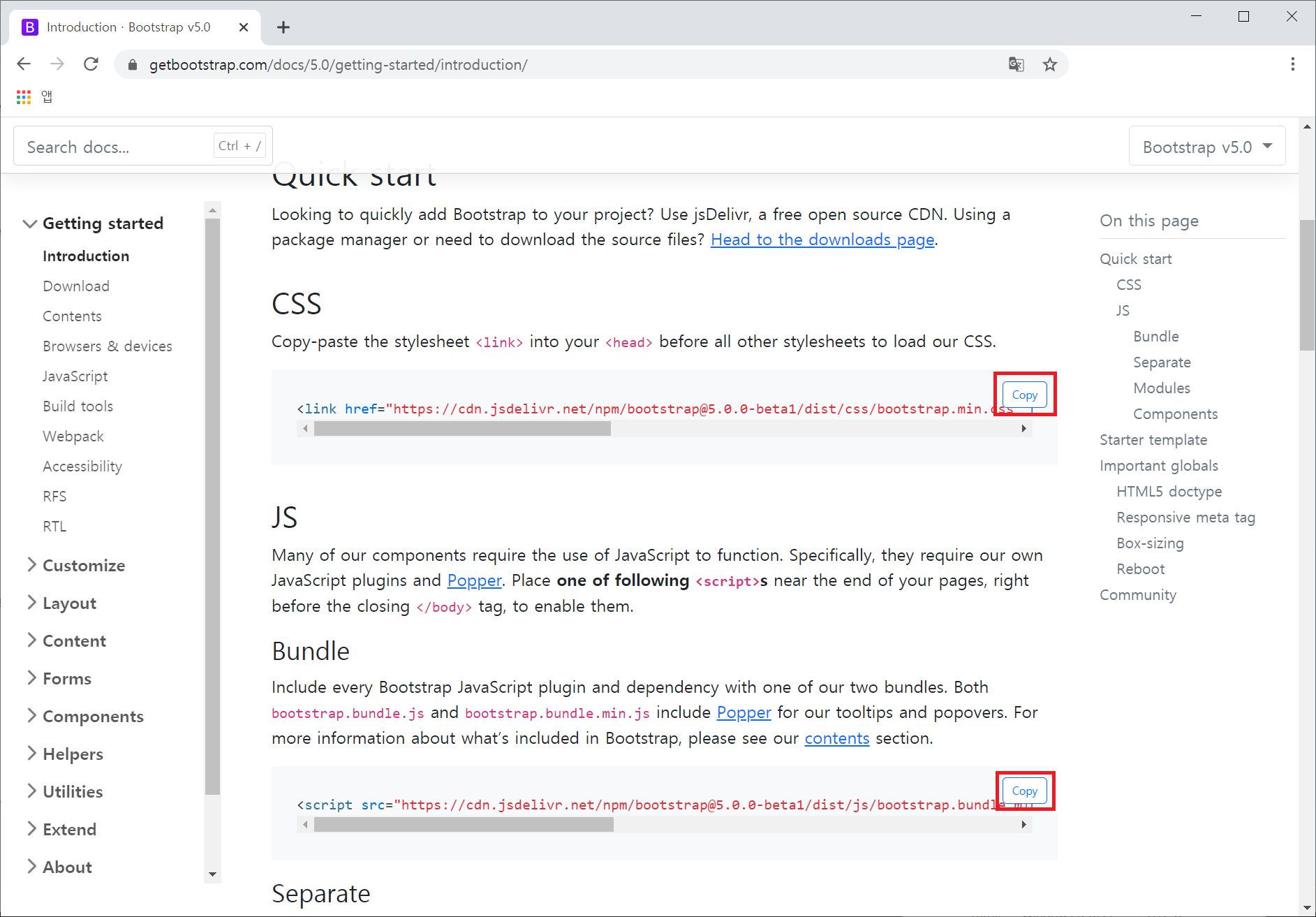
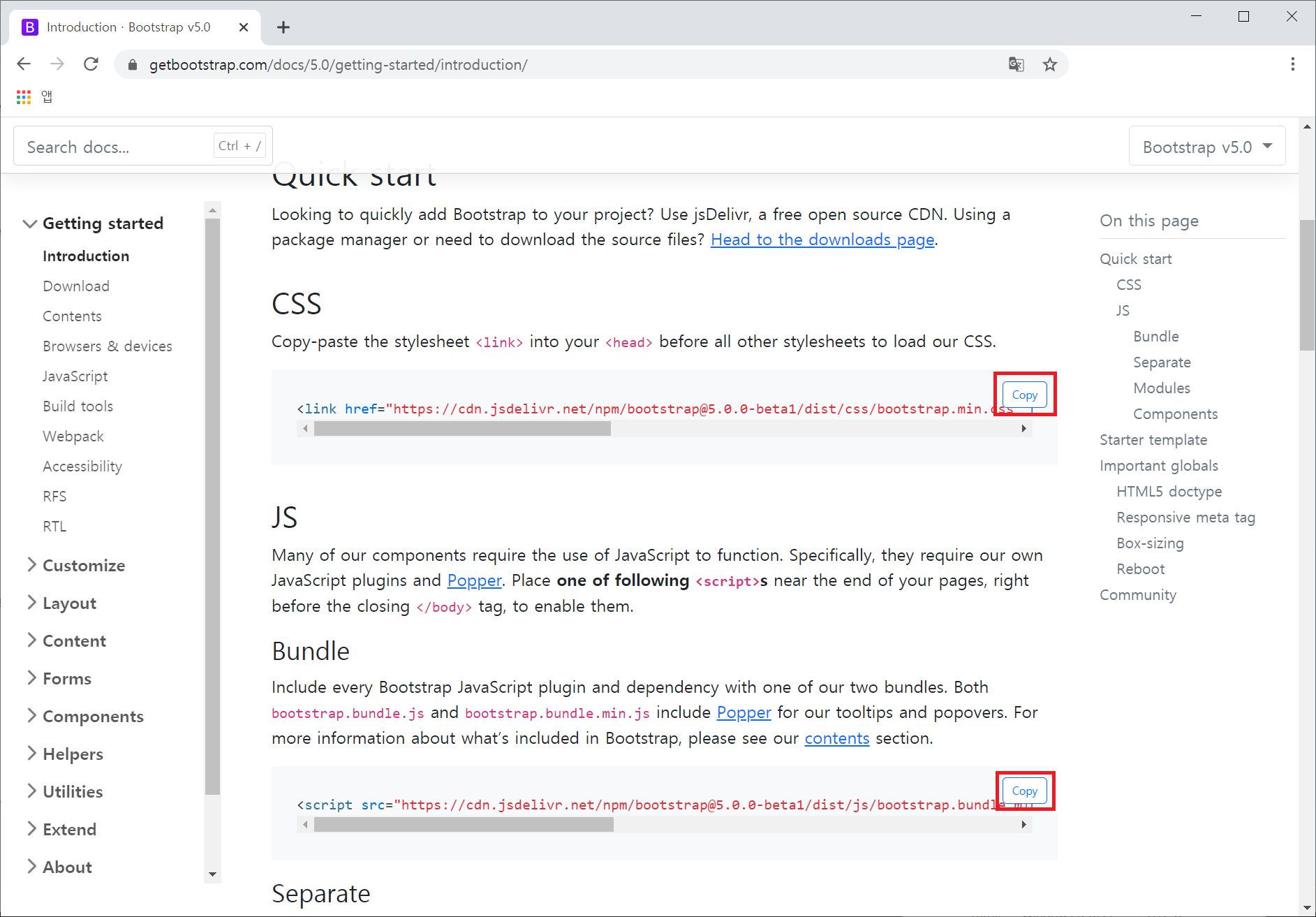
Get Started 선택

CSS와 JS를 복사

실행화면
Bootstrap 코드 복사 (링크)


src/index.html 수정
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>MyApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<app-root></app-root>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
</body>
</html><head> </head> 사이에 복사한 link를
<body> </body> 사이에 복사한 script를 붙여넣습니다.
src/app/app.component 수정
<div class="container">
<header>
<nav>
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</nav>
</header>
<hr>
<div class="row">
<div clas="col-md-12" *ngIf="users">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Password</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let user of users">
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.email }}</td>
<td>{{ user.password }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div><tr *ngFor="let user of users">
전달 받은 users 배열 데이터를 ng-for문으로 반복진행합니다.

728x90
'Development > Go+Angular+MariaDB' 카테고리의 다른 글
| Golang+Angular+MariaDB #12 User 정보 등록 (0) | 2021.02.03 |
|---|---|
| Golang+Angular+MariaDB #11 입력을 위한 Form 세팅 (0) | 2021.02.02 |
| Golang+Angular+MariaDB #9 Golang 데이터 불러오기 (0) | 2021.02.02 |
| Golang+Angular+MariaDB #8 Angular 기본 세팅 (0) | 2021.02.02 |
| Golang+Angular+MariaDB #7 Handlers CORS 세팅 (0) | 2021.02.02 |
