Golang+Angular+MariaDB #18 MariaDB 연동
Development/Go+Angular+MariaDB 2021. 2. 8. 20:37 |참고페이지 : Using Go with MariaDB (링크)
Using Go with MariaDB | MariaDB
2019 Webinar: Building Modern Applications with MariaDB Hybrid Transactional/Analytical Processing (HTAP) Watch Now _________________________ I have been using Google’s Go programming language for a…
mariadb.com
MariaDB 홈페이지에서도 mysql로 작업을 환경을 구축하도록 안내하기에
혼선이 없으시길 바랍니다.
데이터베이스를 연동하여,
user의 전체 데이터를 가져오는 내용으로 소스를 변경하겠습니다.
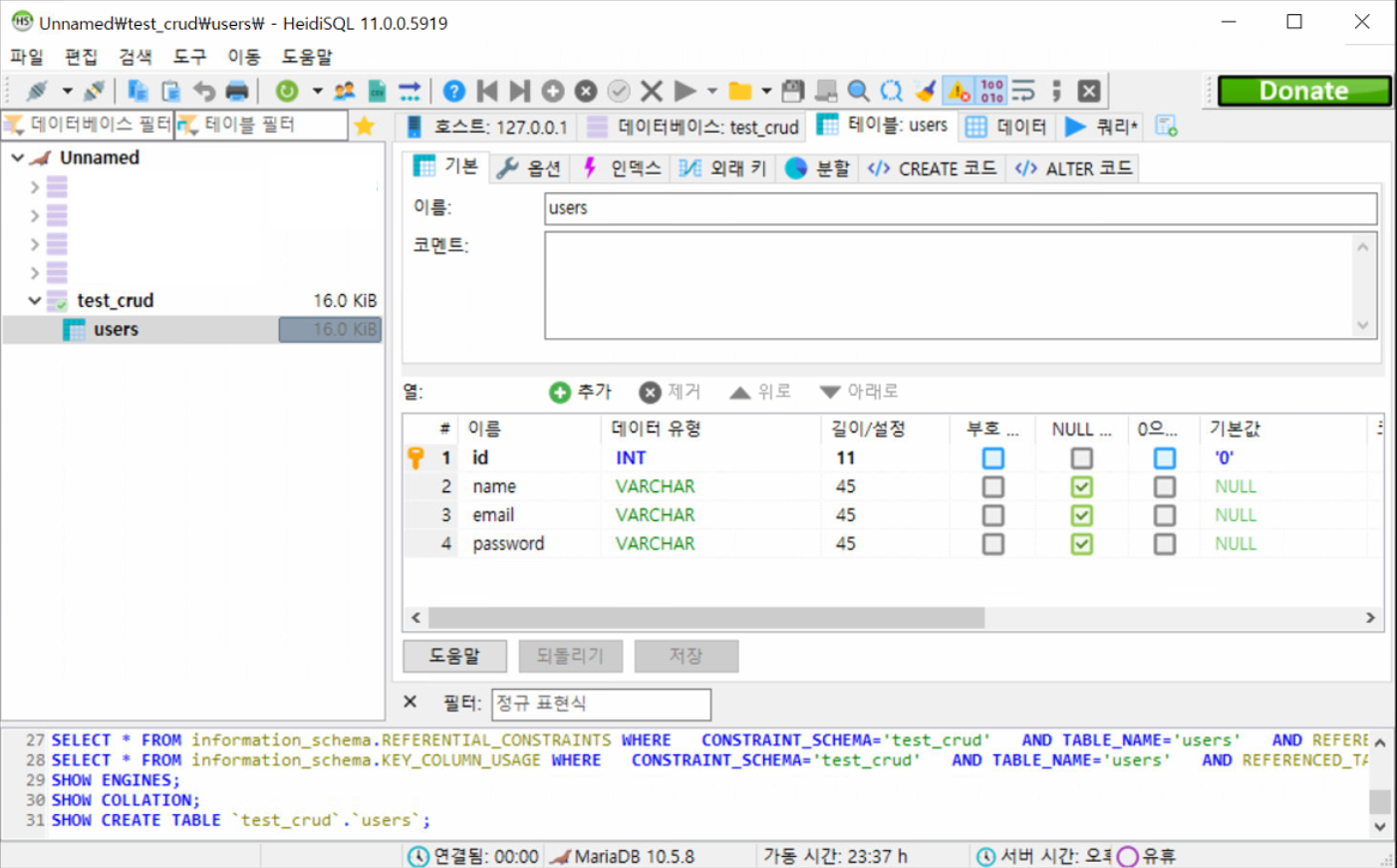
Database 세팅
데이터베이스, 테이블을 아래 이미지와 같이 미리 생성해 주세요.
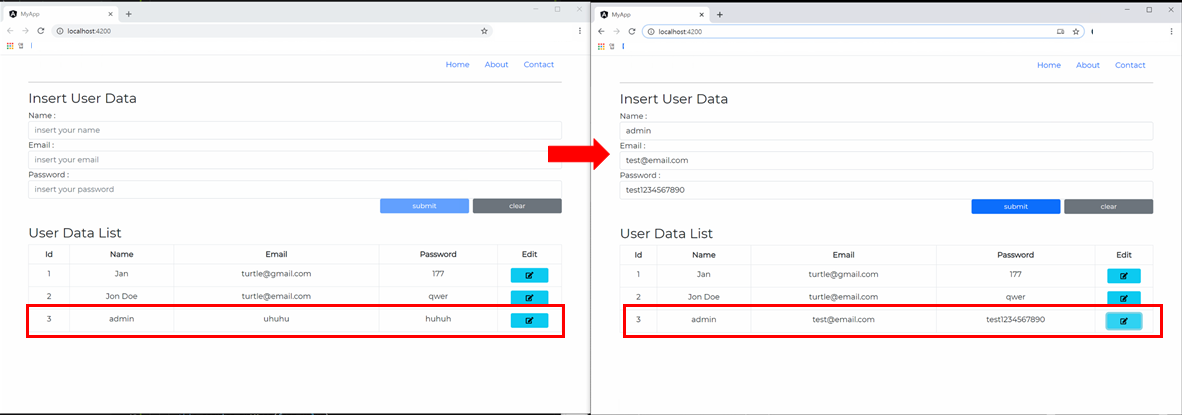
테스트를 위해 2~3개정도의 데이터를 미리 입력하는 것이 좋습니다.

Mysql 세팅
cmd에서 프로젝트 페이지로 이동 후, 라이브러리를 다운합니다.
cd workspace/go/src/api
go get github.com/go-sql-driver/mysql
main.go 수정
package main
import (
...
// 코드 추가
"database/sql"
_ "github.com/go-sql-driver/mysql"
)
type User struct {
...
}
// Database 정보를 저장할 구조체
type DBInfo struct {
user string
pwd string
url string
engine string
database string
}
// 주석 처리 or 제거
// Database에서 정보를 받아오기에, 더 이상 쓰지 않음
/*
var users = []User{
User{Id: 1, Name: "David", Email: "test@gmail.com", Password: "123"},
User{Id: 2, Name: "Nata", Email: "test@email.com", Password: "qwer"},
}
*/
// 코드 추가
var users = []User{} // 별도로 데이터를 저장
var user = User{} // 별도로 데이터를 저장
// Database 연결 정보
var dbInfo = DBInfo{"아이디", "비밀번호", "localhost:3306", "mysql", "test_crud"}
type Response struct { ... }
func NewResponse(method, message string, status int) Response { ... }
func HttpInfo(r *http.Request) { ... }
// Content-Type을 "application/json"으로 설정하여 JSON 전달
func setJsonHeader(w http.ResponseWriter) {
w.Header().Set("Content-Type", "application/json")
}
func main() { ... }
// 코드 추가 : sql.DB 객체 생성
func connetDatabase() *sql.DB {
dataSource := dbInfo.user + ":" + dbInfo.pwd + "@tcp(" + dbInfo.url + ")/" + dbInfo.database
db, err := sql.Open(dbInfo.engine, dataSource)
checkErr(err)
return db
}
// 코드 추가 : 에러 체크
func checkErr(err error) {
if err != nil {
log.Fatal(err)
}
}
// 전체 user 정보 전달
func getUsers(w http.ResponseWriter, r *http.Request) {
setJsonHeader(w)
HttpInfo(r)
// sql.DB 객체 생성
db := connetDatabase()
// 지연하여 닫는다(필수)
defer db.Close()
// User 전체 데이터를 불러오는 SQL 쿼리
rows, err := db.Query("SELECT * FROM users")
checkErr(err)
// 지연하여 닫는다(필수)
defer rows.Close()
users = []User{}
for rows.Next() {
user = User{}
err := rows.Scan(&user.Id, &user.Name, &user.Email, &user.Password)
checkErr(err)
fmt.Println(user)
users = append(users, user)
}
fmt.Println(len(users))
json.NewEncoder(w).Encode(users)
}
...'Development > Go+Angular+MariaDB' 카테고리의 다른 글
| Golang+Angular+MariaDB #20 Router 기능 추가 (0) | 2021.02.15 |
|---|---|
| Golang+Angular+MariaDB #19 Database CRUD 추가 (0) | 2021.02.09 |
| Golang+Angular+MariaDB #17 Toast 띄우기 (0) | 2021.02.04 |
| Golang+Angular+MariaDB #16 Bootstrap Modal 추가 + Source 보완 (0) | 2021.02.04 |
| Golang+Angular+MariaDB #15 User 정보 삭제 (0) | 2021.02.04 |