Golang+Angular+MariaDB #17 Toast 띄우기
Development/Go+Angular+MariaDB 2021. 2. 4. 21:58 |참고영상 : Consumindo uma (GO) API REST com Angular 7 Parte 6 # 30
위 방법이 마음에 안들어 다른 사이트를 참고하였습니다.
참고사이트 : NPM_ngx-toastr (링크)
NPM 설치
npm install ngx-toastr --save
npm install @angular/animations --save
src/style.css 수정
@import '~ngx-toastr/toastr.css';
src/app/app.module.ts 수정
...
// 코드 추가
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ToastrModule } from 'ngx-toastr';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
FormsModule,
FontAwesomeModule,
// 코드 추가
BrowserAnimationsModule,
ToastrModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
...
}
src/app/app.component.ts 수정
...
// 코드 추가
import { ToastrService } from 'ngx-toastr';
@Component({
...
})
export class AppComponent {
...
// 코드 수정
//constructor(public service: UserService) {
constructor(public service: UserService, private toastr: ToastrService) {
...
}
// 코드 추가 : toastr을 간편하게 쓰기 위한 함수
public onToastr(service: string, title: string, message: string) {
switch(service) {
case "success": {
this.toastr.success(message, title, {timeOut: 2000});
break;
}
case "info": {
this.toastr.info(message, title, {timeOut: 2000});
break;
}
case "warning": {
this.toastr.warning(message, title, {timeOut: 2000});
break;
}
case "error": {
this.toastr.error(message, title, {timeOut: 2000});
break;
}
default: {
console.log("Toast Error");
break;
}
}
}
public onForm() {
...
}
public onSubmit(form: FormGroup) {
console.log(form.value)
if( form.value.id == null) {
this.service.postUser(form.value)
.subscribe((resp) => {
console.log(resp)
if(resp["Status"] == 201) {
this.clearForm();
this.service.getUsers()
.subscribe((data) => {
// 코드 추가
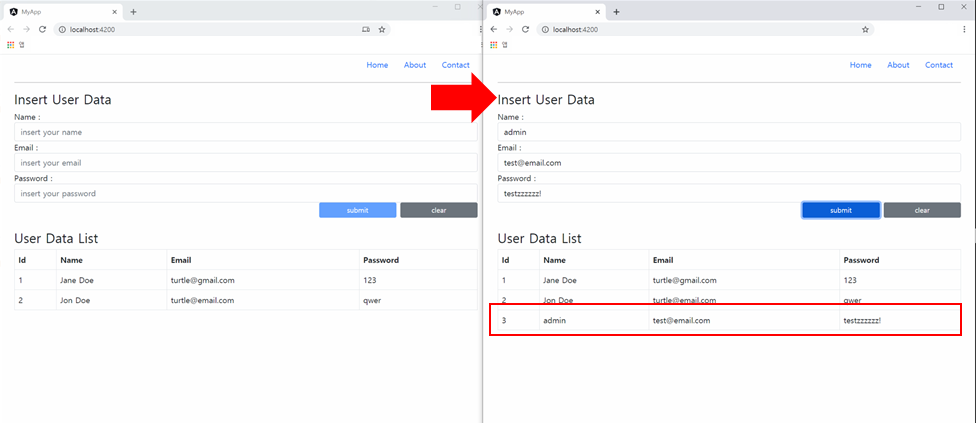
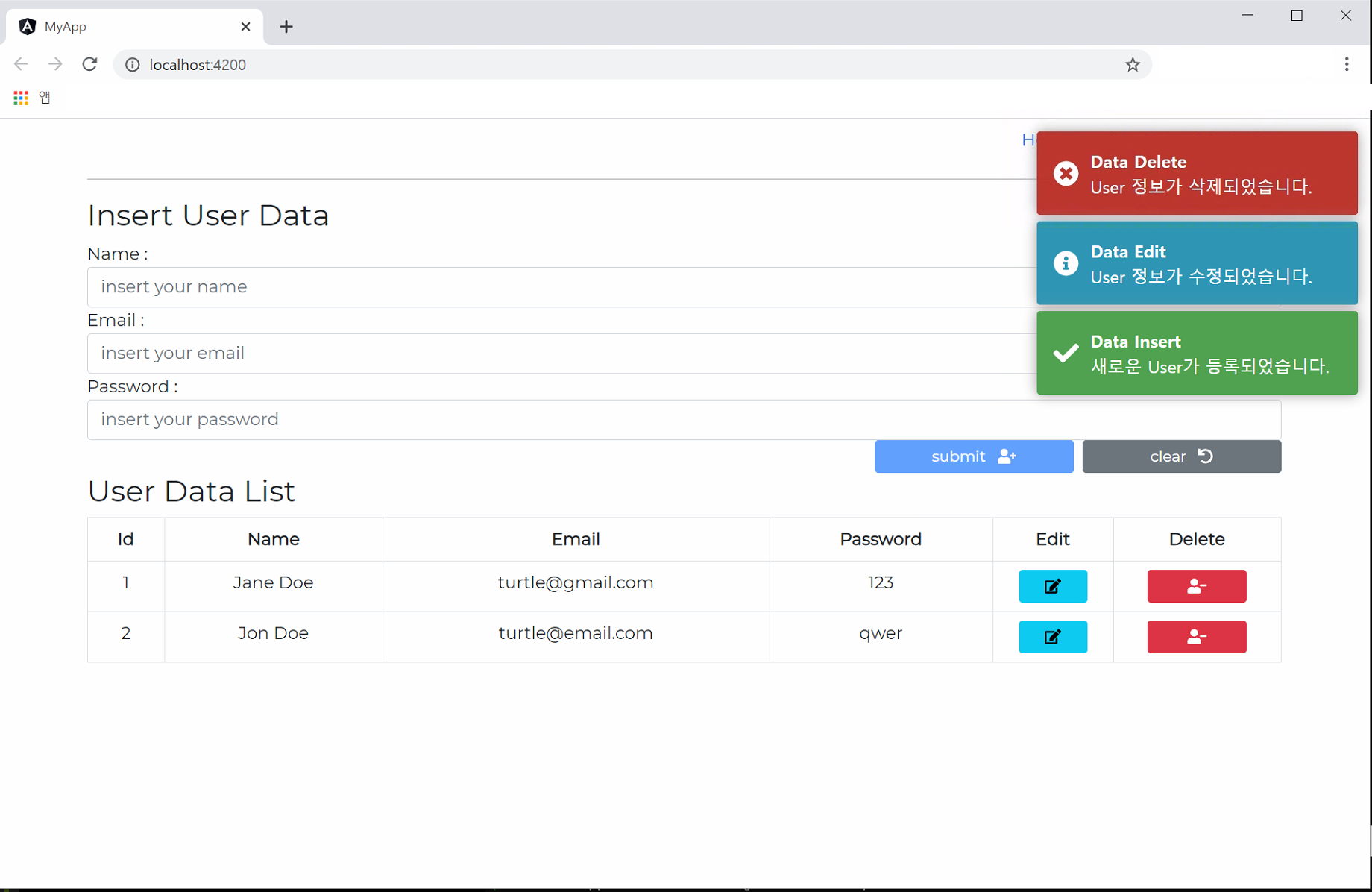
this.onToastr("success", "Data Insert", "새로운 User가 등록되었습니다.");
this.users = data
this.onForm();
});
}
});
} else {
this.service.putUser(form.value)
.subscribe((resp) => {
console.log(resp);
if(resp["Status"] == 200) {
// 코드 추가
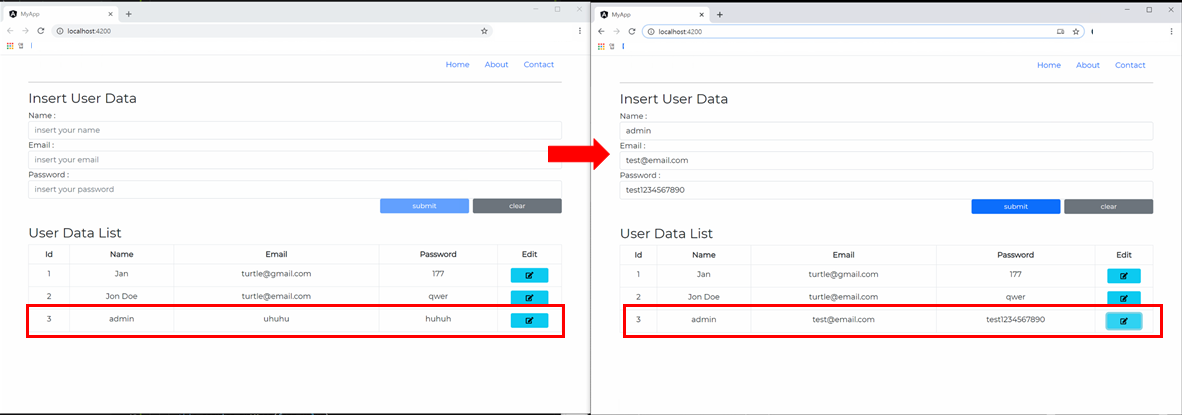
this.onToastr("info", "Data Edit", "User 정보가 수정되었습니다.");
this.onForm();
this.clearForm();
this.updateList(form.value);
}
});
}
}
public onEdit(id: string) {
...
}
public updateList(user: any) {
...
}
public deleteConfirm(id: string) {
...
}
public cancelDelete() {
...
}
public onDelete() {
if(this.userId != null) {
this.service.deleteUser(this.userId)
.subscribe((resp) => {
console.log(resp);
if(resp["Status"] == 200) {
// 코드 추가
this.onToastr("error", "Data Delete", "User 정보가 삭제되었습니다.");
this.users = this.users.filter((user) => user.id != this.userId);
this.cancelDelete();
this.onForm();
}
});
}
}
public clearForm() {
...
}

'Development > Go+Angular+MariaDB' 카테고리의 다른 글
| Golang+Angular+MariaDB #19 Database CRUD 추가 (0) | 2021.02.09 |
|---|---|
| Golang+Angular+MariaDB #18 MariaDB 연동 (0) | 2021.02.08 |
| Golang+Angular+MariaDB #16 Bootstrap Modal 추가 + Source 보완 (0) | 2021.02.04 |
| Golang+Angular+MariaDB #15 User 정보 삭제 (0) | 2021.02.04 |
| Golang+Angular+MariaDB #14 User 정보 수정 (0) | 2021.02.03 |