Golang+Angular+MariaDB #16 Bootstrap Modal 추가 + Source 보완
Development/Go+Angular+MariaDB 2021. 2. 4. 21:16 |참고영상 : Consumindo uma (GO) API REST com Angular 7 Parte 5 # 29
src/app/user.service.ts 수정
...
export class UserService {
...
constructor(private http: HttpClient) {
this.getUsers()
.subscribe((data) => {
// 코드 수정
if(data.length > 0) {
this.nextUserId = (data[ data.length -1].id +1);
console.log("ID disponivel : " + this.nextUserId);
}
});
}
public getUsers() {
...
}
public getUser(id: string) {
...
}
public postUser(user: any) {
...
}
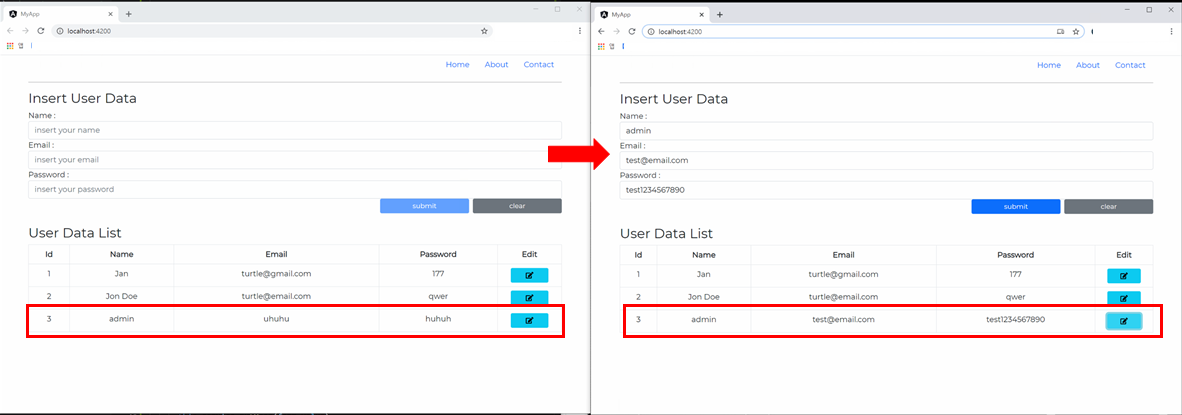
public putUser(user: any) {
...
}
public deleteUser(id: string) {
...
}
}
src/app/app.component.ts 수정
...
export class AppComponent {
...
// 코드 추가
userId = null; // 현재 지정된 user를 파악하기 위한 변수
displayForm : boolean = false; // user 데이터가 비었을때를 대비한 변수
constructor(public service: UserService) {
this.service.getUsers()
.subscribe((data) => {
this.users = data;
console.log(this.users);
// 코드 추가
this.onForm();
})
this.service.selectedUser = {
...
};
}
// 코드 추가 : user 데이터가 1건 이상이면, 테이블 표시
public onForm() {
if(this.users.length > 0) {
this.displayForm = true;
return;
}
this.displayForm = false;
}
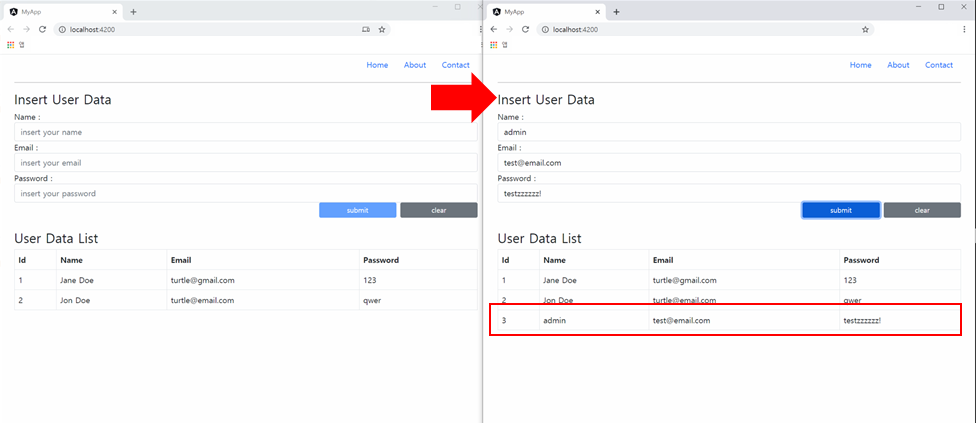
public onSubmit(form: FormGroup) {
console.log(form.value)
if( form.value.id == null) {
this.service.postUser(form.value)
.subscribe((resp) => {
console.log(resp)
if(resp["Status"] == 201) {
this.clearForm();
this.service.getUsers()
.subscribe((data) => {
this.users = data
// 코드 추가
this.onForm();
});
}
});
} else {
this.service.putUser(form.value)
.subscribe((resp) => {
console.log(resp);
if(resp["Status"] == 200) {
// 코드 추가
this.onForm();
this.clearForm();
this.updateList(form.value);
}
});
}
}
public onEdit(id: string) {
...
}
public updateList(user: any) {
...
}
// 코드 추가 : 호출된 user의 id를 저장
public deleteConfirm(id: string) {
this.userId = id;
}
// 코드 추가 : 저장된 user의 id를 초기화
public cancelDelete() {
this.userId = null;
console.log("Cancel User Delete");
}
// 코드 수정
public onDelete() {
if(this.userId != null) {
//this.service.deleteUser(id)
this.service.deleteUser(this.userId)
.subscribe((resp) => {
console.log(resp);
if(resp["Status"] == 200) {
//this.users = this.users.filter((user) => user.id != id);
this.users = this.users.filter((user) => user.id != this.userId);
this.cancelDelete();
this.onForm();
}
});
}
}
public clearForm() {
...
}
}
src/app/app.component.html
<div class="container">
<header>
...
</header>
<hr>
<div class="row">
<div class="col-md-12">
<h3>Insert User Data</h3>
<form method="post" #form="ngForm" (ngSubmit)="onSubmit(form)">
...
</form>
</div>
</div>
<br>
<div class="row">
<!-- 코드 추가 : user 데이터가 없을때, 안내문 표시-->
<div clas="col-md-12" *ngIf="!displayForm">
<p class="alert alert-warning text-center" >
호출 가능한 User 데이터가 없습니다. <br>
새로운 User 를 등록해주세요.
</p>
</div>
<!-- 코드 수정 : user 데이터가 1건 이상일 경우 내용 표시-->
<div clas="col-md-12" *ngIf="displayForm">
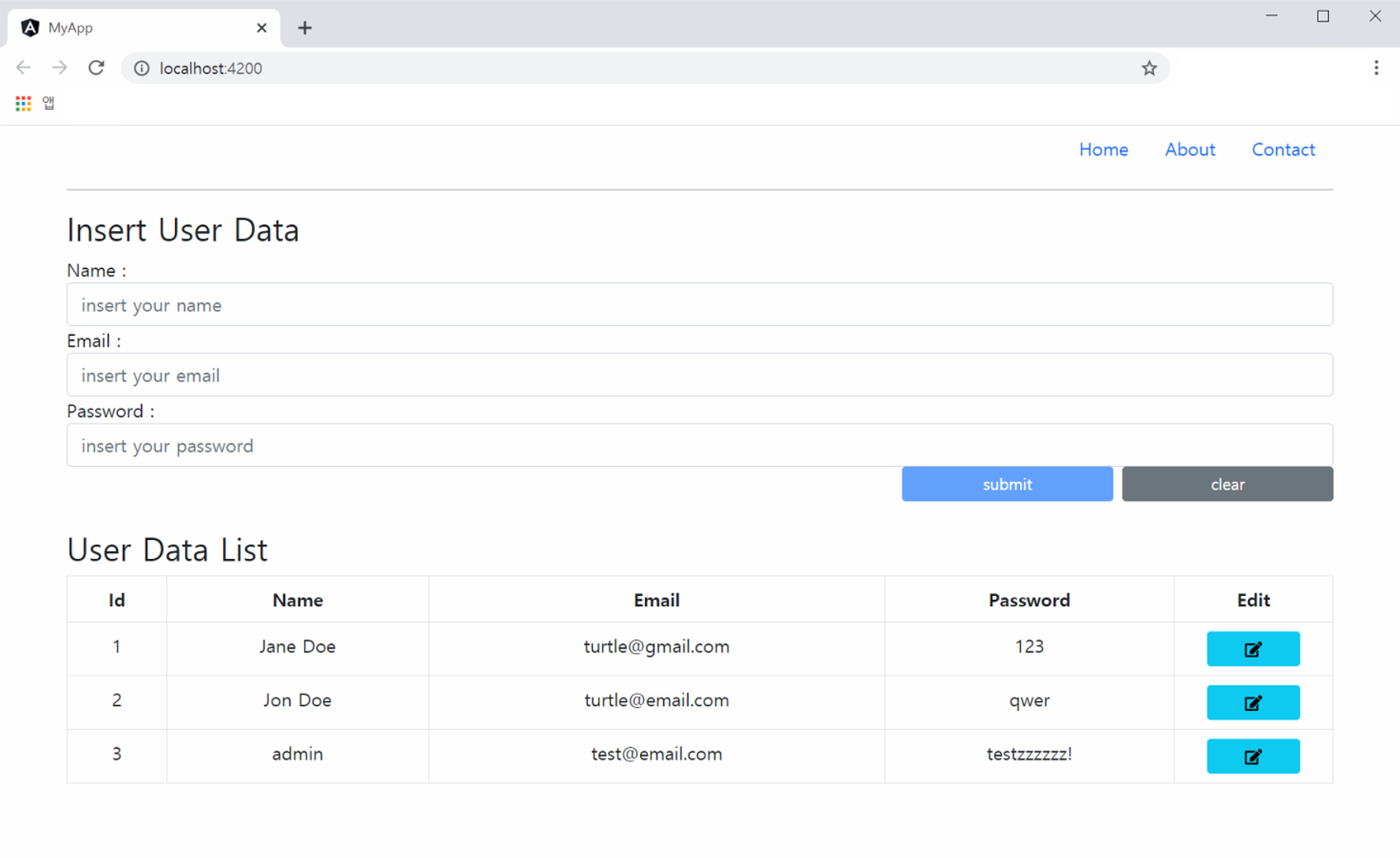
<h3>User Data List</h3>
<table class="table table-bordered table-hover text-center">
<thead>
<tr>
...
</tr>
</thead>
<tbody>
<tr *ngFor="let user of users">
...
<td>
<!-- 코드 수정 : Call Modal-->
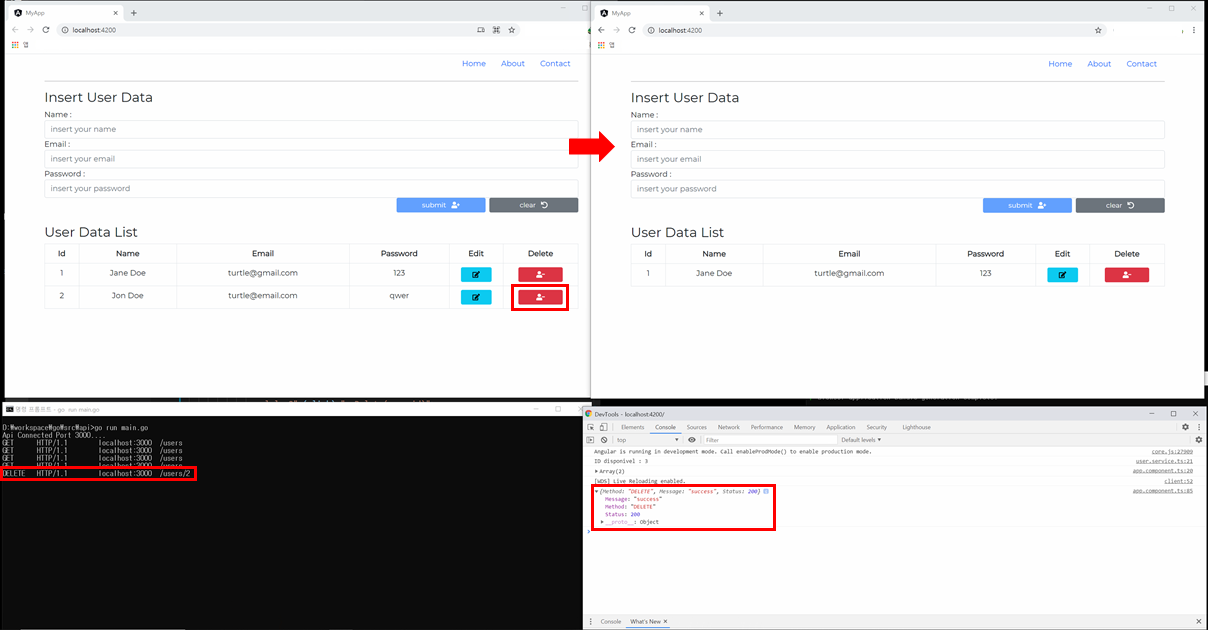
<button type="button" class="btn btn-sm btn-danger col-block col-lg-8" (click)="onDelete(user.id)" data-bs-toggle="modal" data-bs-target="#exampleModal" (click)="deleteConfirm(user.id)">
<fa-icon icon="user-minus"></fa-icon>
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
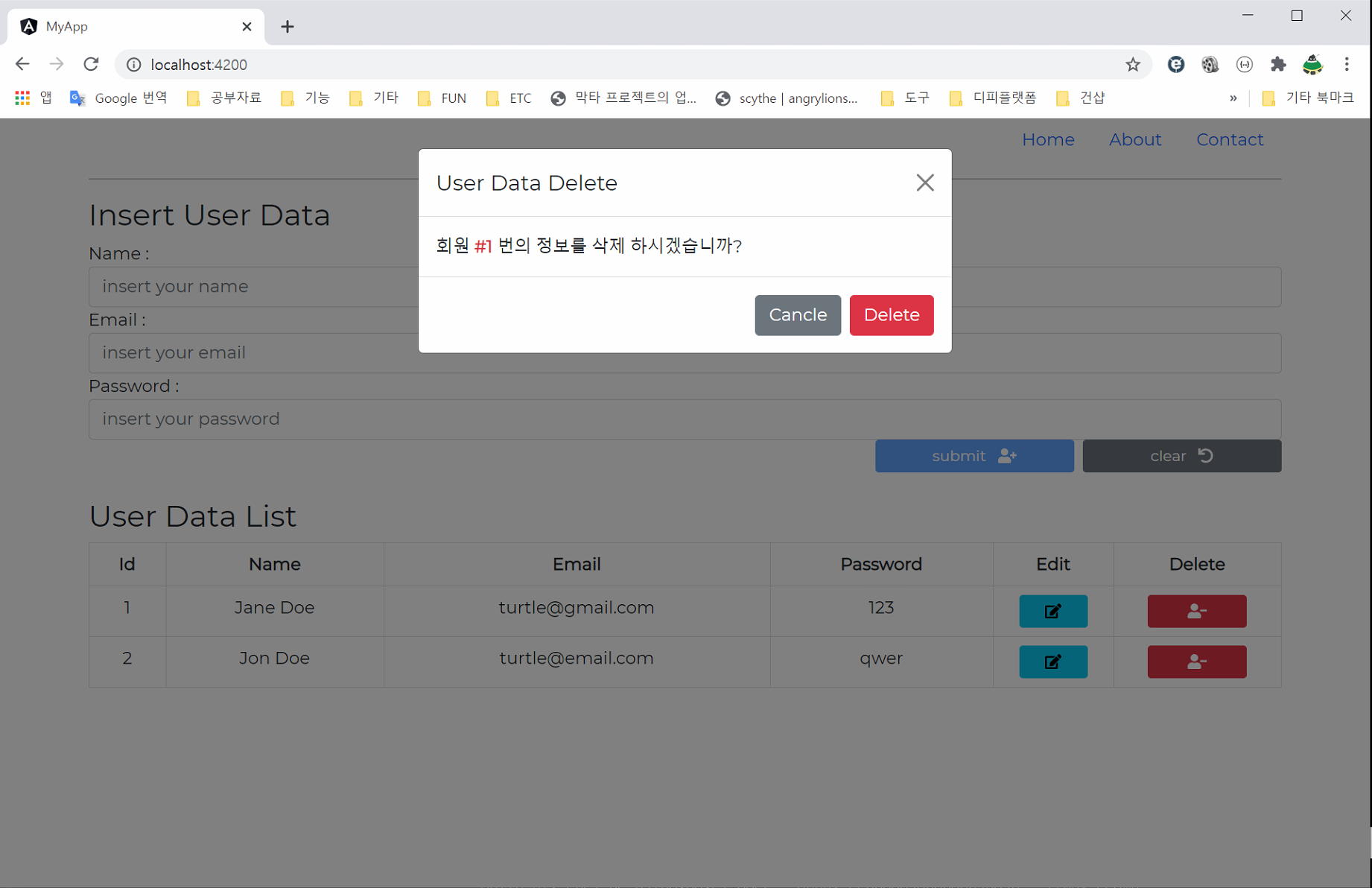
<!-- 코드 추가 : Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">User Data Delete</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close" (click)="cancelDelete()"></button>
</div>
<div class="modal-body">
회원 <strong class="text-danger"> #{{ userId }} </strong> 번의 정보를 삭제 하시겠습니까?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" (click)="cancelDelete()">
Cancle
</button>
<button type="button" class="btn btn-danger" data-bs-dismiss="modal" (click)="onDelete()">
Delete
</button>
</div>
</div>
</div>
</div>
<br>
<footer>
...
</footer>
</div>


'Development > Go+Angular+MariaDB' 카테고리의 다른 글
| Golang+Angular+MariaDB #18 MariaDB 연동 (0) | 2021.02.08 |
|---|---|
| Golang+Angular+MariaDB #17 Toast 띄우기 (0) | 2021.02.04 |
| Golang+Angular+MariaDB #15 User 정보 삭제 (0) | 2021.02.04 |
| Golang+Angular+MariaDB #14 User 정보 수정 (0) | 2021.02.03 |
| Golang+Angular+MariaDB #13 Font Awesome 아이콘 적용 (0) | 2021.02.03 |