Golang+Angular+MariaDB #11 입력을 위한 Form 세팅
Development/Go+Angular+MariaDB 2021. 2. 2. 22:24 |참고영상 : Consumindo uma (GO) API REST com Angular 7 Parte 3 # 27
src/app/app.module.ts 수정
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
// 코드 추가
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
FormsModule // 코드 추가
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
src/app/app.component.ts 수정
import { Component } from '@angular/core';
import { UserService } from './user.service';
// 코드 추가
import { FormGroup } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'myApp';
users: Array<any> = [];
constructor(public service: UserService) {
this.service.getUsers()
.subscribe((data) => {
this.users = data;
console.log(this.users);
})
// 코드 추가
this.service.selectedUser = {
"id": null,
"name": '',
"email": '',
"password": ''
};
}
// 코드 추가
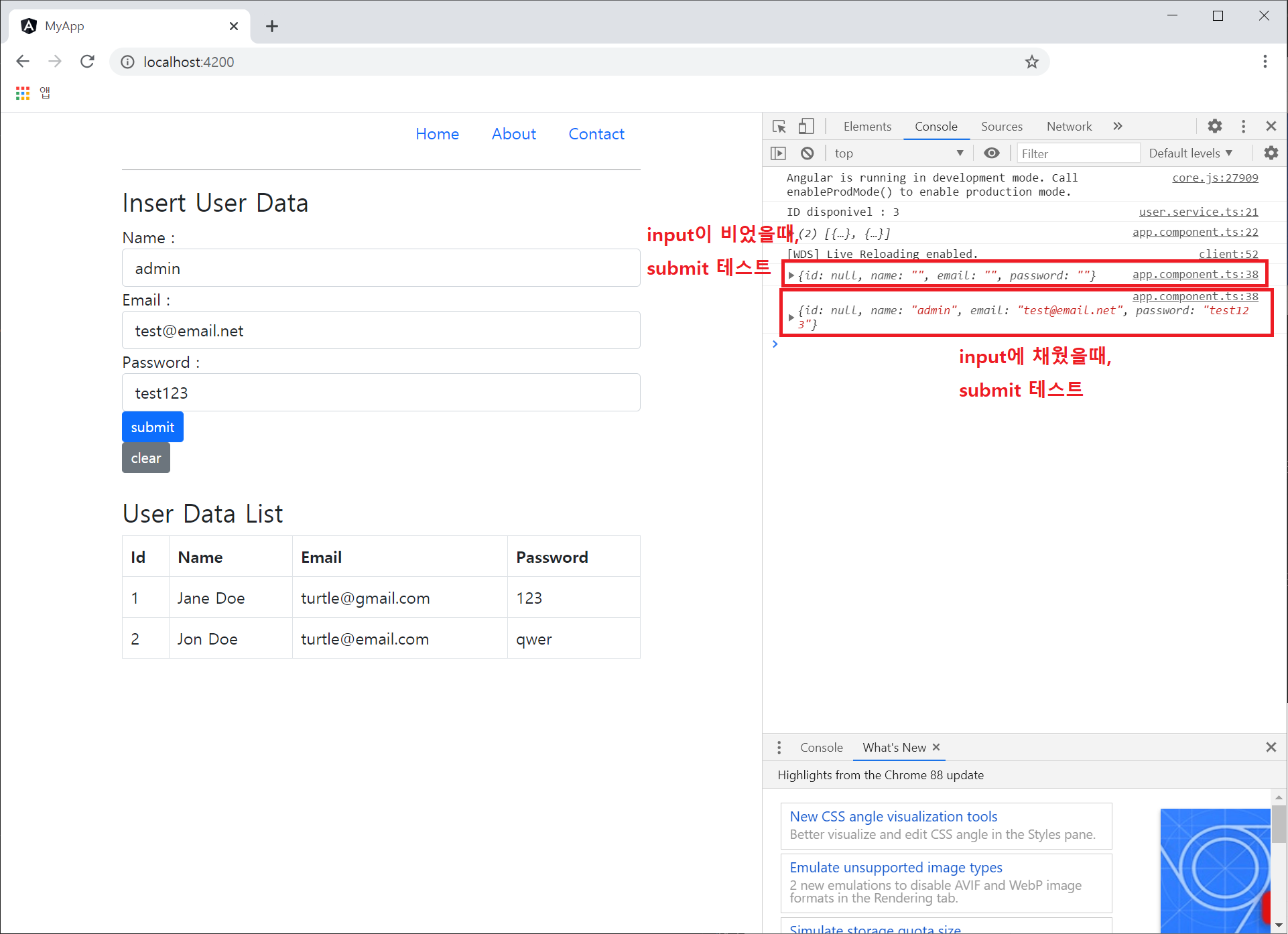
public onSubmit(form: FormGroup) {
console.log(form.value)
}
}
src/app/app.component 수정
<div class="container">
<header>
...
</header>
<hr>
<div class="row">
<div class="col-md-12">
<h3>Insert User Data</h3>
<form method="post" #form="ngForm" (ngSubmit)="onSubmit(form)">
<input type="hidden" name="id" [(ngModel)]="service.selectedUser.id">
<div class="form-group">
<label for="name">Name : </label>
<input type="text" name="name" id="name" class="form-control" placeholder="insert your name" [(ngModel)]="service.selectedUser.name">
</div>
<div class="form-group">
<label for="email">Email : </label>
<input type="text" name="email" id="email" class="form-control" placeholder="insert your email" [(ngModel)]="service.selectedUser.email">
</div>
<div class="form-group">
<label for="password">Password : </label>
<input type="text" name="password" id="password" class="form-control" placeholder="insert your password" [(ngModel)]="service.selectedUser.password">
</div>
<div class="form-row">
<div class="col-lg-8"></div>
<div class="col-lg-2">
<button class="btn btn-sm btn-block btn-primary">submit</button>
</div>
<div class="col-lg-2">
<button class="btn btn-sm btn-block btn-secondary">clear</button>
</div>
</div>
</form>
</div>
</div>
<br>
<div class="row">
...
</div>

참고영상과는 다르게 실행화면에서는 버튼이 멋대로 표시되고 있습니다.
원인을 찾을 수 없기에, 그냥 하는 걸로..... ㅜㅜ
그래도 괜찮은 것을 사용하시고 싶으시다면, 아래 Source를 이용하시기 바랍니다.
<div class="form-row"></div> 사이에 넣으시면 됩니다.
<div class="d-grid gap-2 d-md-flex justify-content-md-end">
<button class="btn btn-sm btn-block btn-primary col-lg-2">submit</button>
<button class="btn btn-sm btn-block btn-secondary col-lg-2">clear</button>
</div>'Development > Go+Angular+MariaDB' 카테고리의 다른 글
| Golang+Angular+MariaDB #13 Font Awesome 아이콘 적용 (0) | 2021.02.03 |
|---|---|
| Golang+Angular+MariaDB #12 User 정보 등록 (0) | 2021.02.03 |
| Golang+Angular+MariaDB #10 Bootstrap 적용 (0) | 2021.02.02 |
| Golang+Angular+MariaDB #9 Golang 데이터 불러오기 (0) | 2021.02.02 |
| Golang+Angular+MariaDB #8 Angular 기본 세팅 (0) | 2021.02.02 |